React Native
React Native

React Native
React Native is framework to building mobile apps using JavaScript and React. React Native converts React code to Java for Android or Objective-C for iOS apps. React Native uses most of the React concepts, like components, props, state and lifecycle methods.
- Advantages of React Native:
You code one time, and you get two native apps (Android and iOS)
You need not to have experience with Java, Objective-C, or Swift
Faster development
MIT license (open source)
- Requirements for Windows:
Android Studio
Android SDK (>= 7.0 Nougat)
Android AVD
Creating first React Native Application
In order to create our new React Native application, we need to install the react-native-cli package:
npm install -g react-native-cliNow, to create our first app:
- Let’s do it with this command:
react-native init MyFirstReactNativeAppOnce we built our React Native app, we need install Watchman, which is a file-watching service required by React Native. To install it, go to https://facebook.github.io/watchman/docs/install.html and download the latest version for your OS (Windows, Mac, or Linux).
- In this case, we are going to use Homebrew to install it for Mac. If you don’t have Homebrew, you can install it with this command:
/usr/bin/ruby -e '$(curl -fsSL
https://raw.githubusercontent.com/Homebrew/install/master/install)'- To install Watchman, you need to run:
brew update
brew install watchman- To start the React Native project, we need to use:
react-native startIf everything works fine, you should see this:

- Open a new terminal (Cmd + T) and run this command (depending on the device you want to use):
react-native run-ios
or
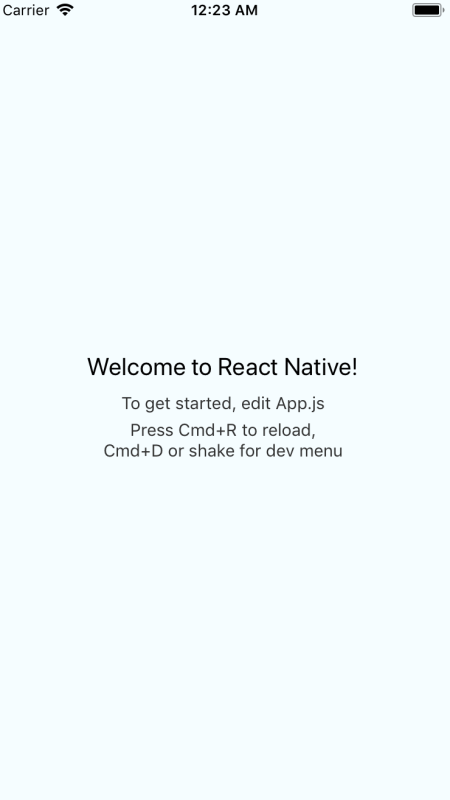
react-native run-androidIf there are no errors, you should see the simulator running the default application:

Now that we have our application running, let’s open our code and modify it a bit:
- Change the App.js file:
...
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
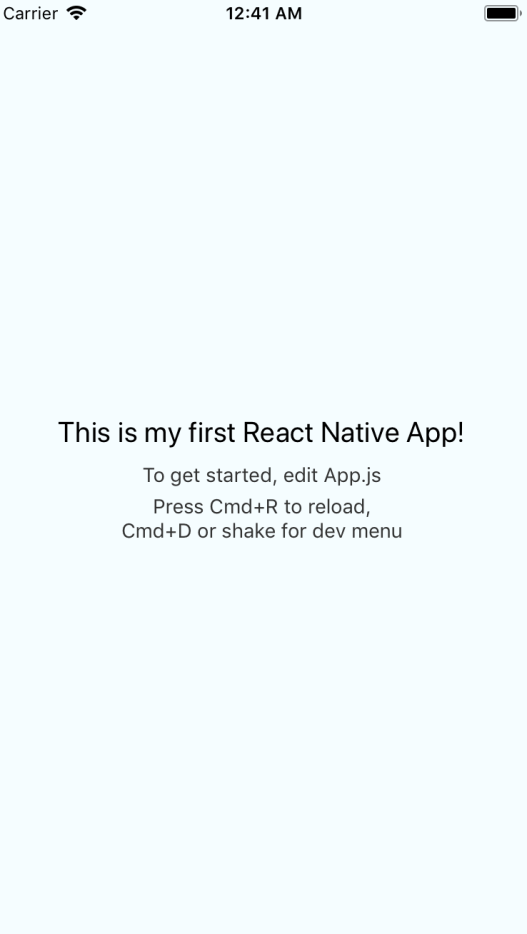
This is my first React Native App!
</Text>
<Text style={styles.instructions}>
To get started, edit App.js
</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
);
}
}
...
File: App.js- If you go to the simulator again, you will need to press Cmd + R to reload the app to see the new changes reflected:

Summary:
React Native is an framework which helps web developers in creating the robust mobile applications using their existing JavaScript knowledge. It offers more faster mobile development and more efficient code sharing between iOS, Android, and the web without sacrificing the end user’s experience or application quality.